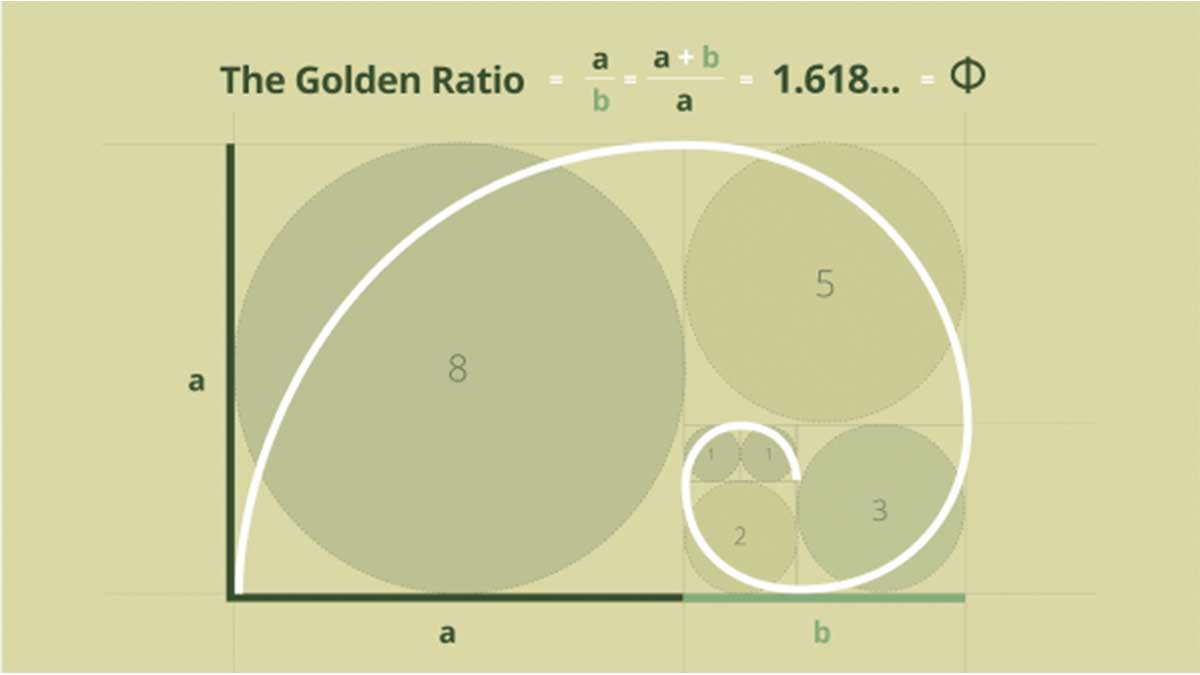
The Golden Ratio (also known as the Golden Section, Golden Mean, Divine Proportion or Greek letter Phi) Is in fact, an irrational number, equal to: 1.61803398874989484820… (etc.) The digits just keep on going, with no pattern.
In mathematics, two quantities are in the golden ratio if their ratio is the same as the ratio of their sum to the larger of the two quantities.
Clear?? Maybe this will help:
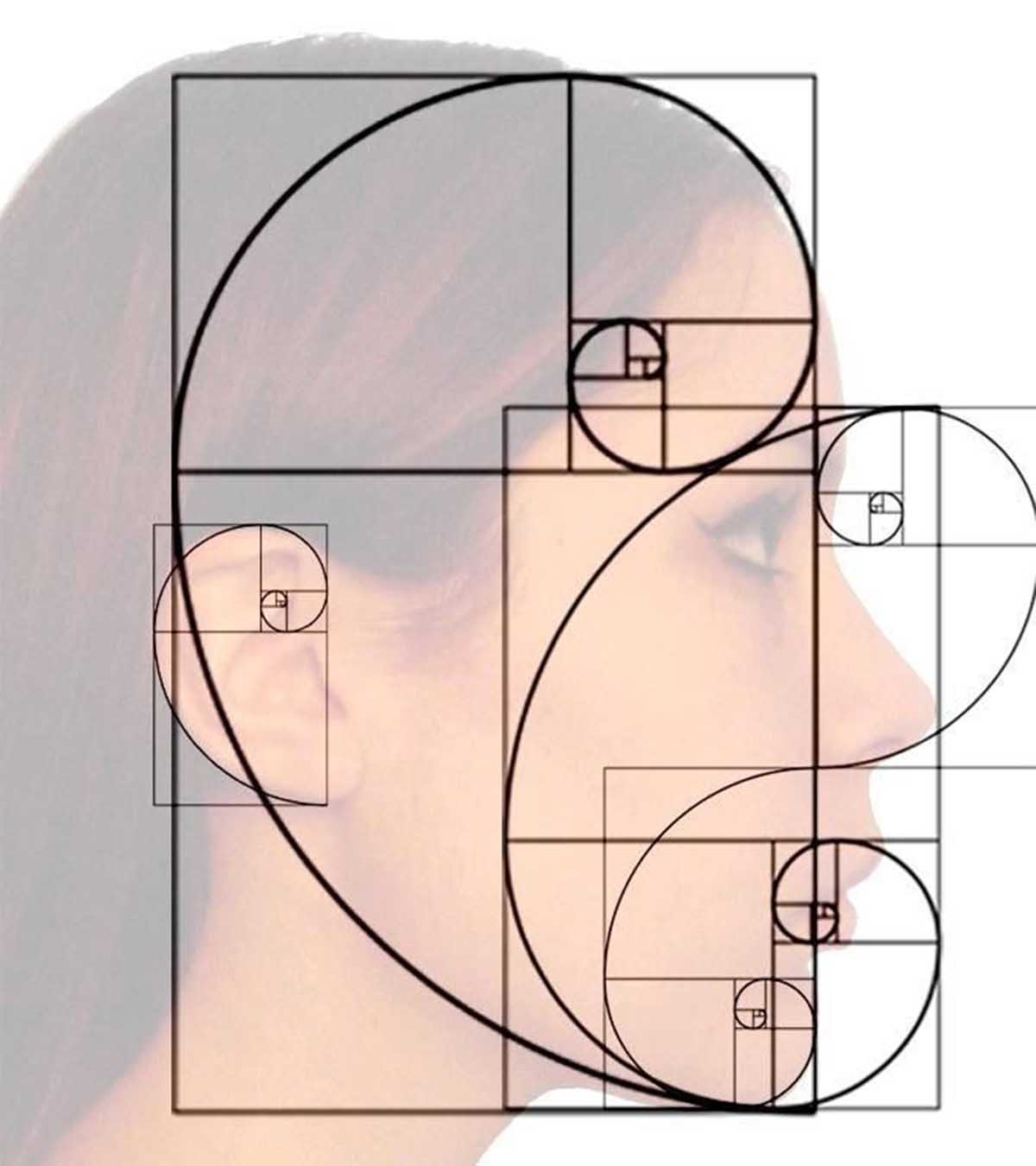
The Golden Ratio or phi is a ratio in which if you take a line and cut it in 2 parts, the ratio of the larger part to the smaller part is the same as to the ration of the original line to the larger part. This is also called phi and is estimated to be 1.618… The Golden Ratio is used to create the most aesthetically pleasing figures, for example: as defined by the golden ratio—is roughly 1.6, which means a beautiful person’s face is about 1 1/2 times longer than it is wide.

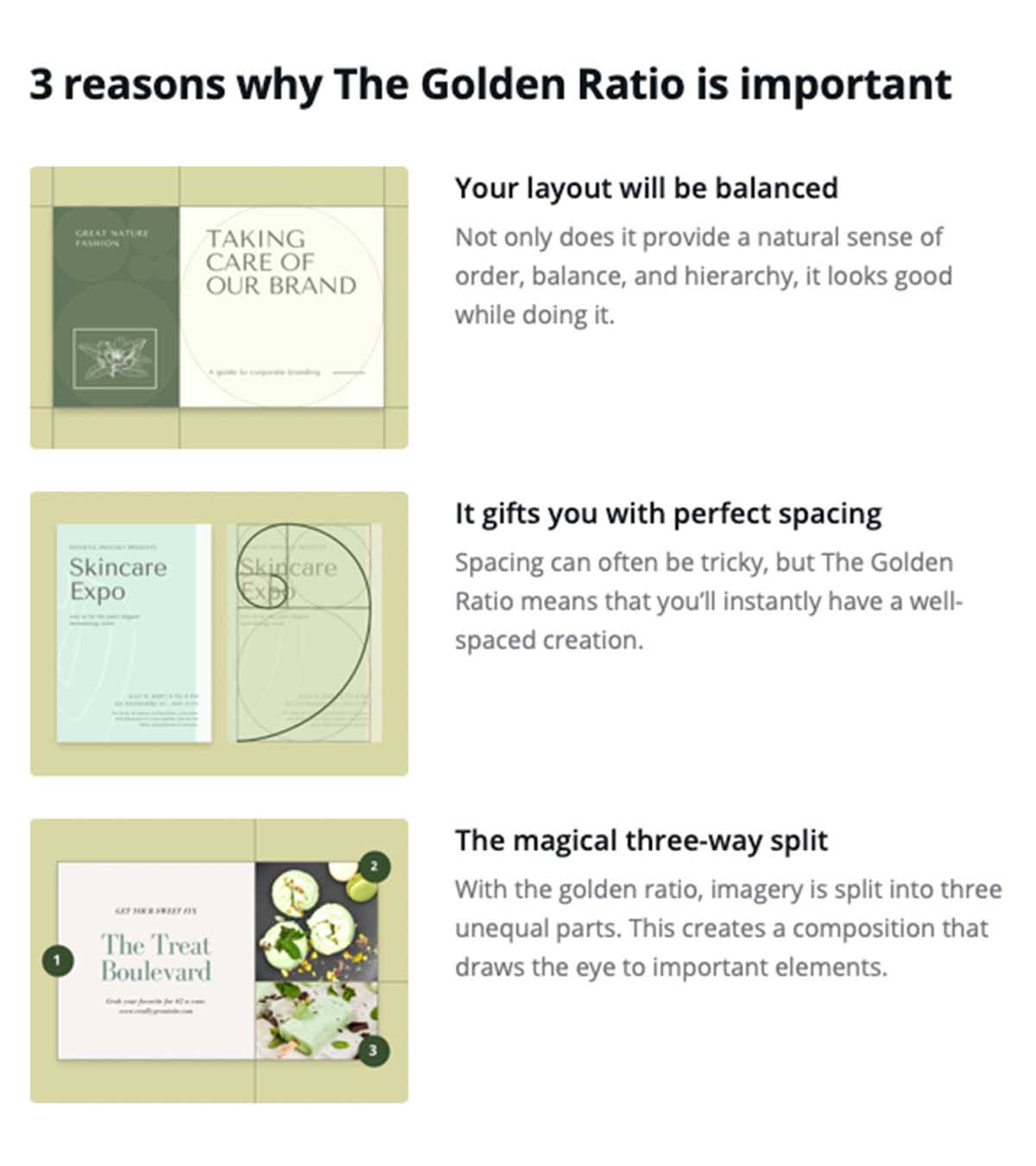
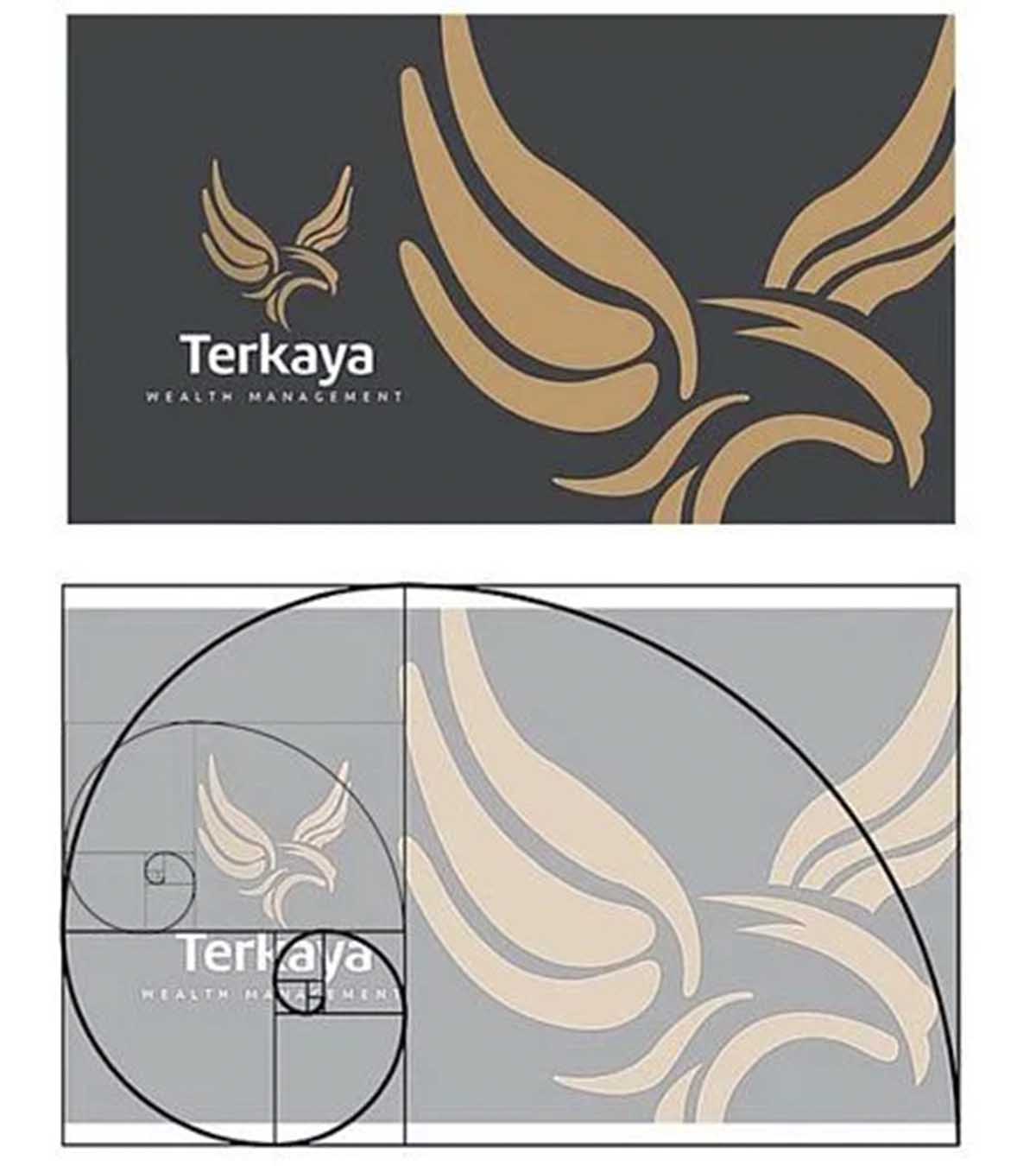
Golden Ratio finds huge application in print design like: posters, marketing materials, visiting cards etc. This is how we use golden ratio effectively in our work as graphic and user interface designers.
Layout in web or graphic design is used to arrange visual elements on a page. It involves organizing the art composition to achieve specific communication objectives. Golden Ratio can be used to define the widths of panels, sidebars or even height of the views.



Don’t let all the math get you down. In design, the Golden Ratio boils down to aesthetics— creating and appreciating a sense of beauty through harmony and proportion. When applied to design, the Golden Ratio provides a sense of artistry; an X-factor; a certain je ne sais quoi.
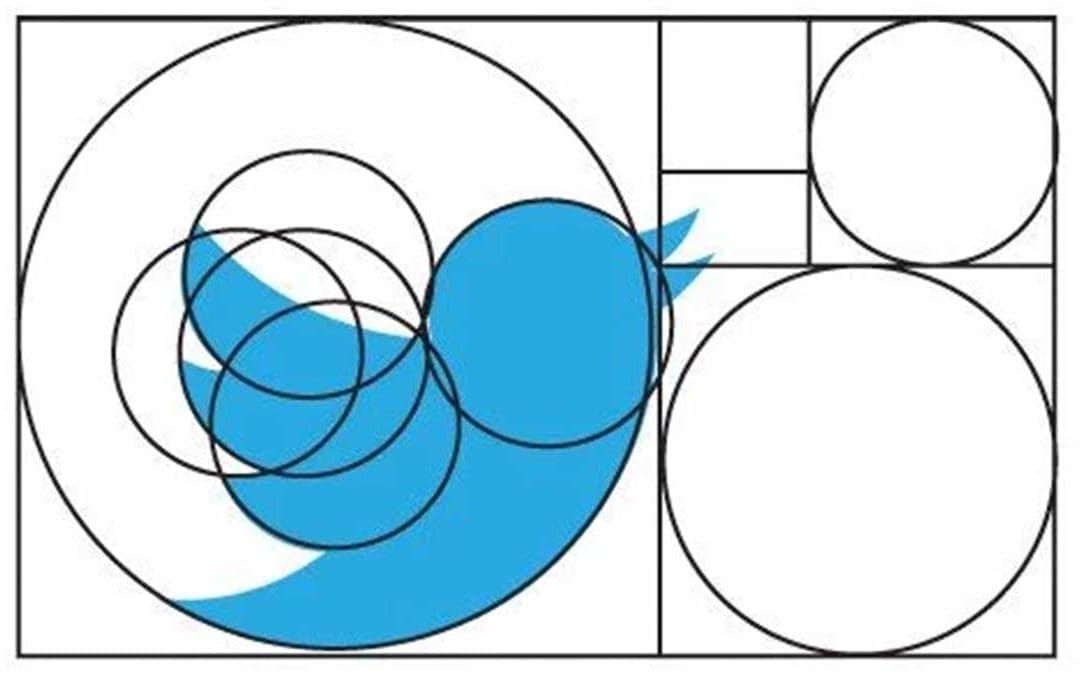
This harmony and proportion has been recognized for thousands of centuries: from the Pyramids in Giza to the Parthenon in Athens; from Michelangelo’s The Creation of Adam on the ceiling of the Sistine Chapel to Da Vinci’s Mona Lisa, from the Pepsi logo to the Twitter logo and even our faces and bodies.


Recent Comments